XU hướng thiết kế website hàng đầu năm 2020
Xu hướng thiết kế web sau đây cho năm 2020 là đảm bảo các trang web rõ ràng và đầy đủ trong khi vẫn giàu nội dung và hình ảnh. Trên hết, những xu hướng nổi bật này có thể giúp bạn tạo ra một trang web hoàn toàn theo phong cách cập nhật những xu hướng mới.
Dưới đây là 10 xu hướng thiết kế web hàng đầu cho năm 2020
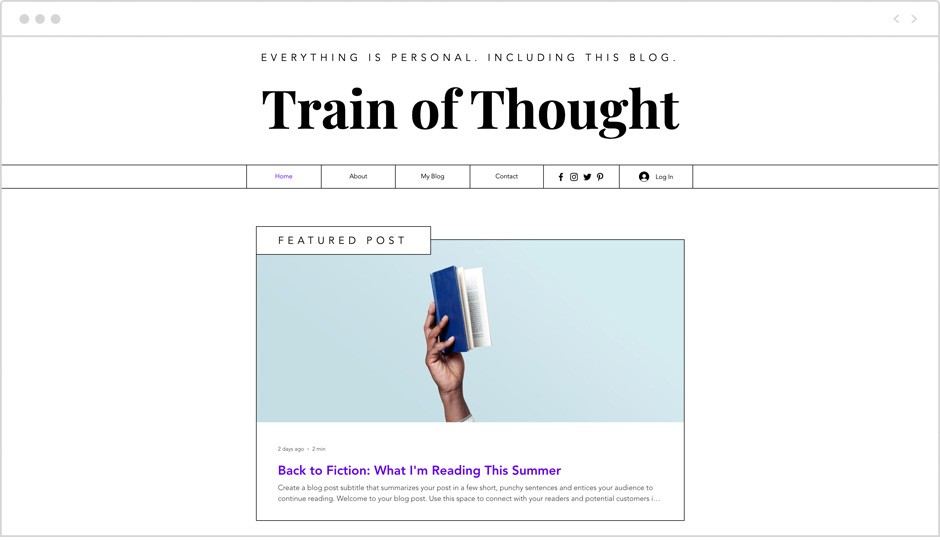
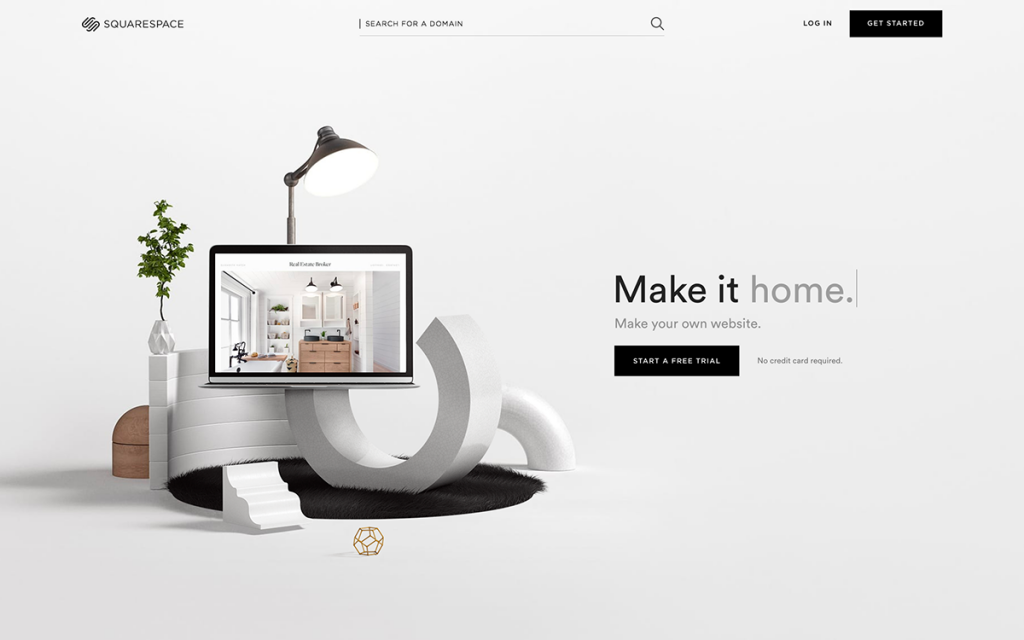
1. Phông chữ to rõ, trực quan
Để giao tiếp rõ ràng và tức thời, các trang web đang ưu tiên các yếu tố lớn, nổi bật. Tầm quan trọng trong thiết kế này áp dụng cho mọi thứ trên trang web, từ kiểu chữ lớn, đậm, đến hình ảnh và video toàn màn hình, và thậm chí các biểu tượng menu trang web quá khổ. Các yếu tố mở rộng như những yếu tố này rất bắt mắt và giúp khách truy cập trang web hiểu tất cả những gì về trang web ngay lập tức. Chưa kể, chúng trông tuyệt vời trên bất kỳ kích thước màn hình.
Để xu hướng này thực sự tỏa sáng, hãy giảm số lượng các yếu tố thiết kế trên mỗi trang. Hãy nhớ rằng quá nhiều tính năng lớn cùng một lúc có thể gây choáng ngợp và phản tác dụng.
Là một phần của xu hướng, ngày càng có nhiều trang web lựa chọn hình ảnh hoặc video toàn màn hình trong lần đầu tiên của họ, được ghép nối với kiểu chữ lớn. Bố cục này phục vụ trong việc cung cấp một thông điệp rõ ràng và hiệu quả, đảm bảo rằng thông tin quan trọng nhất không chỉ xuất hiện mà còn thực sự đăng ký và cộng hưởng với khách truy cập trang web.
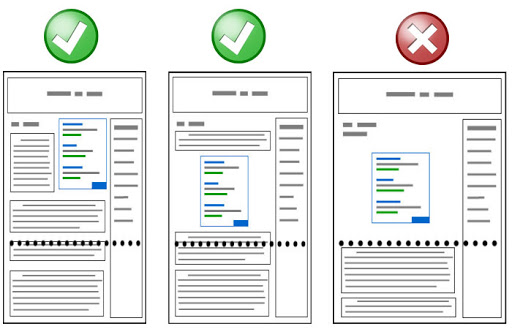
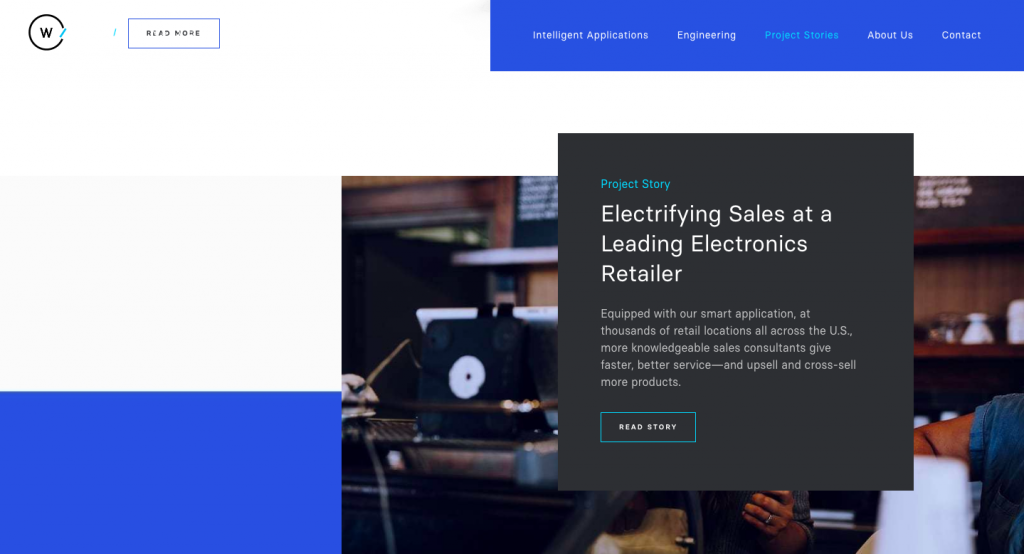
2. Nội dung website được phân tách rõ ràng

Có nhiều hơn một ý tưởng để truyền đạt, nhưng vẫn muốn giữ lại một cái nhìn không lộn xộn? Xem xét tách màn hình chính của bạn xuống giữa, cho phép mỗi bên một điểm bằng nhau dưới khung cảnh đồ họa.
Xu hướng thiết kế web quyến rũ này phá vỡ khuôn hình chữ nhật cắt làm đôi, bạn có thể làm cho mỗi nửa màn hình hoạt động hơi khác nhau. Ví dụ, ném một số bất đối xứng vào hỗn hợp layer bằng cách để xung quanh với các hiệu ứng cuộn và làm cho mỗi bên di chuyển ở một tốc độ khác nhau.
Để đưa hệ thống phân cấp trực quan vào thiết kế được phân vùng này, hãy đặt một yếu tố bổ sung ở giữa màn hình, nơi hai nửa gặp nhau. Các yếu tố đó, có thể là bất cứ thứ gì từ logo của bạn đến nút kêu gọi hành động (CTA) hoặc tiêu đề menu, sẽ hoạt động như một tiêu điểm và cân bằng màn hình.
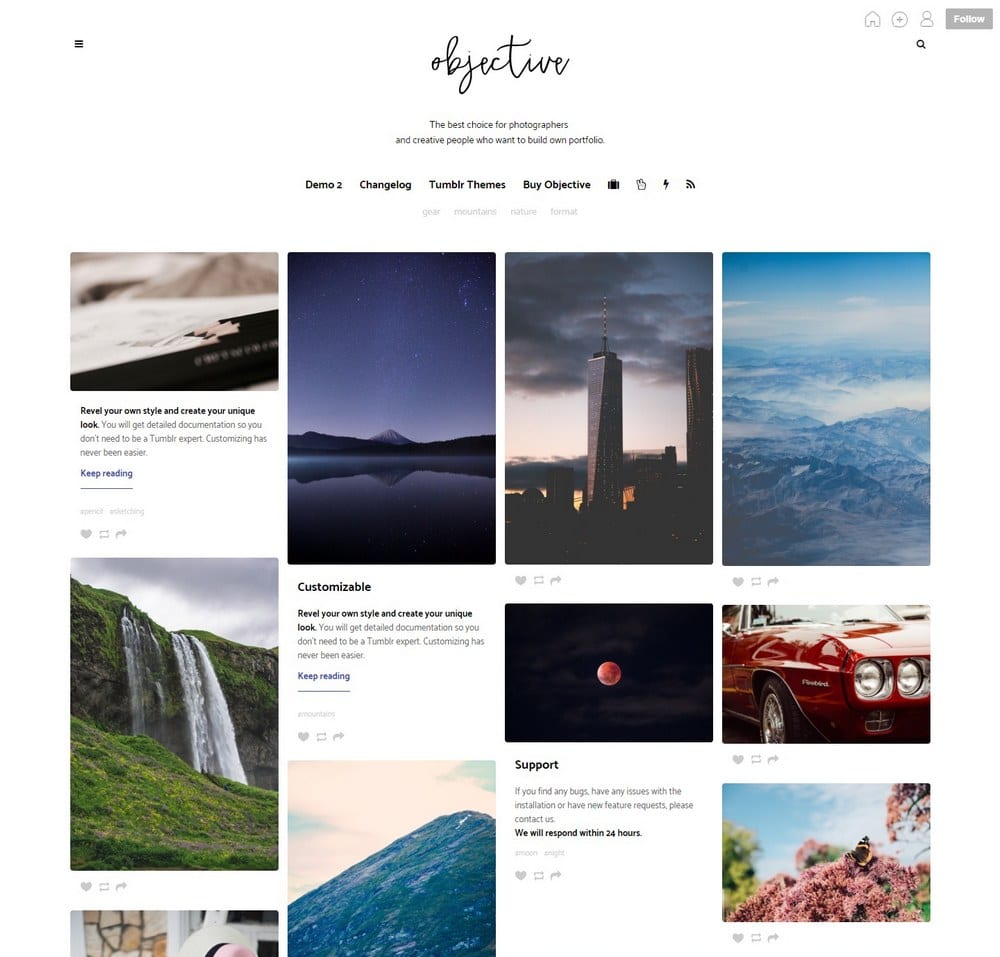
3. Các khối màu

Tiếp tục xu hướng chia màn hình, một số trang web chia nội dung của chúng thành nhiều phần hơn nữa, dẫn đến một loạt các hình vuông và hình chữ nhật có kích thước khác nhau được phân tách bằng màu sắc. Cái nhìn này có thể thể hiện một số thông điệp cùng một lúc, một cách có trật tự và gắn kết.
Với một bức ảnh hoặc một vài dòng văn bản ngắn được đặt trong mỗi phần, khách truy cập trang web có thể dễ dàng theo dõi những khối thông tin có kích thước cắn này. Và để làm cho bố cục thậm chí hấp dẫn hơn, hãy chắc chắn tô màu các hình vuông theo các sắc thái khác nhau từ bảng màu trang web của bạn.
Mặc dù xu hướng này là về việc hiển thị một bộ sưu tập các mục trong bố cục trang web trực quan nổi bật, kết quả cuối cùng ko nên cắt dán hỗn độn. Các khối màu nên kết hợp với nhau để tạo thành một bố cục nhất quán, làm cho thiết kế trực quan và dễ hiểu. Đảm bảo rằng các khối màu được sắp xếp gọn gàng với nhau (một lưới có thể có ích ở đây) và tất cả các hình ảnh khác nhau bổ sung cho nhau.
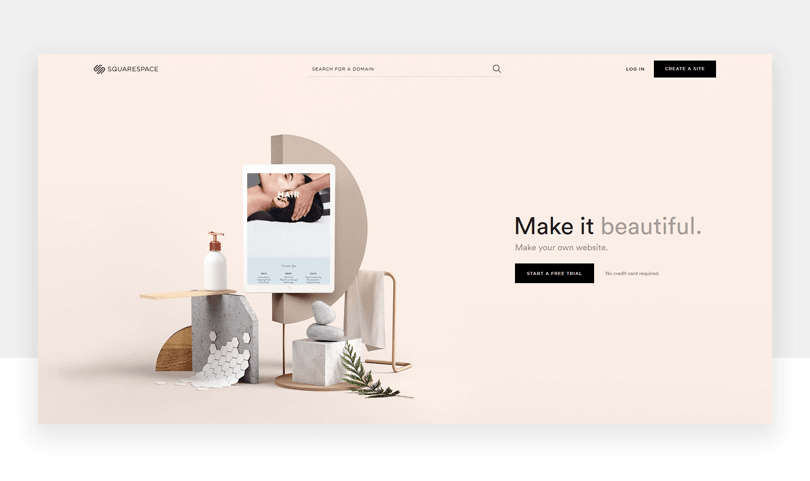
4. Để nhiều khoảng trắng

Khoảng trắng (hoặc không gian âm) là một thuật ngữ chỉ các khu vực trống ở giữa các yếu tố thiết kế. Nó mang lại cho bất kỳ trang hoặc màn hình một cảm giác rộng rãi, cân bằng. Và trong khi phổ biến nhất là màu trắng, khoảng trắng cũng có thể được tạo thành từ bất kỳ màu nền nào khác. Nó bao gồm khoảng cách giữa các dòng hoặc cột văn bản, khoảng trống xung quanh mỗi hình ảnh hoặc lề xung quanh trang.
Vì khoảng trắng là về việc để trống các khu vực, nó có thể được coi là một sự lãng phí không gian không hiệu quả. Trong thực tế, khoảng trắng cung cấp cho chúng ta một luồng không khí trong lành. Nó có thể tăng mức độ dễ đọc, làm nổi bật các yếu tố thiết kế quan trọng như kêu gọi hành động, tách các phần độc lập và tạo ra một diện mạo gọn gàng và dễ chịu.
Mặc dù khoảng trắng luôn là một nguyên tắc thiết kế quan trọng, vào năm 2020, chúng ta sẽ thấy khoảng trắng ngày càng lớn hơn và nổi bật hơn cùng với các hình ảnh và kiểu liền kề của nó. Chúng ta đang thấy các thiết kế hài hòa với kiểu chữ rõ ràng, được thực hiện một cách chuyên nghiệp và hình ảnh dường như trôi nổi tự do trong không gian. Cái nhìn tiếp theo là nguyên sơ nhưng khác xa với sự tối giản, vì các hình ảnh còn lại là lớn, đậm và đầy màu sắc.
5. Lưới và cửa sổ tiếp xúc

Thiết kế web gần đây đang tìm cảm hứng trong không ai khác ngoài chính công nghệ. Bằng cách tham khảo biểu tượng mà chúng ta biết rất rõ từ các hệ điều hành và ứng dụng của mình, các trang web có thể thể hiện một giao diện vừa hiện đại vừa gần gũi.
Hình chữ nhật và nét, hoặc các đường mỏng, chia màn hình của chúng ta thành các phần, hướng mắt chúng ta theo hướng đọc mong muốn (một cách thực hành tuyệt vời để đọc lướt qua trực tuyến). Lưới và hướng dẫn của nó, cả hai quy ước thiết kế thường được dành riêng cho công việc phía sau hậu trường, hiện đang được phơi bày, khi các nhà thiết kế trang web làm nổi bật phân đoạn của màn hình và các khối xây dựng của nó.
Hình dạng gợi nhớ đến cửa sổ bật lên hoặc cửa sổ trình duyệt, giờ đây là một phần liền mạch của trang. Cái nhìn này có thể là sắc thái, gợi ý nhẹ nhàng ở dạng quen thuộc hoặc rõ ràng hơn với các thiết kế tham chiếu một cách khéo léo những ngày đầu của máy tính.
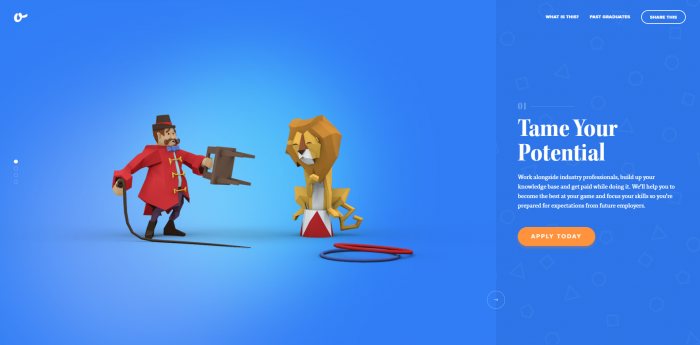
6. Tác phẩm nghệ thuật 3D

Cung cấp các giải thích thế giới khác cho các tài liệu quen thuộc, những hình ảnh 3D kỹ thuật số này tô điểm cho các trang web của chúng tôi trong các sắc thái màu neon sáng. Các tác phẩm nghệ thuật như những tác phẩm này như một viên kẹo nhỏ hấp dẫn thu hút sự chú ý của khách tham quan, tương phản với bố cục sạch sẽ và tối thiểu.
Việc sử dụng các tác phẩm nghệ thuật 3D được hiển thị kỹ thuật số không phải là mới, nhưng hiện tại chúng đang được sử dụng rộng rãi hơn. Điều này có lẽ có thể bắt nguồn từ thực tế là các chương trình mô hình 3D hiện có thể truy cập dễ dàng hơn so với trước đây. Kết hợp với màu huỳnh quang, kết quả là tương lai và tràn đầy năng lượng, truyền vào bất kỳ trang web nào có nhiều tính cách.
Lưu ý rằng xu hướng thiết kế web này nên được sử dụng trong chừng mực. Cố gắng phân tán màu huỳnh quang xung quanh trang web dưới dạng màu bổ sung hoặc màu phụ trong bảng màu của bạn. Để cân bằng những màu đó, hãy chọn các màu trung tính làm màu chính, chẳng hạn như màu trắng, màu đen và màu xám.
7. Các lớp chồng chéo ngẫu nhiên

Sắp xếp các yếu tố trong trang web là một cách hấp dẫn để thêm chiều sâu cho màn hình 2D, thúc đẩy cảm giác rằng có nhiều hơn bốn góc trên màn hình của chúng tôi hơn là bắt mắt. Hiệu ứng lớp có thể đạt được bằng cách đặt các thành phần lên nhau để chúng bị che khuất một phần khỏi tầm nhìn hoặc bằng cách cho phép nội dung bổ sung bật vào chế độ xem sau khi nhấp vào.
Mặc dù giao diện này rất phong phú với các hình ảnh được xếp chồng lên nhau theo nghĩa đen, nhưng khi được thực hiện tốt, bố cục kết quả sẽ vẫn có trật tự và dễ đọc. Điều này đạt được bằng cách sử dụng khoảng trắng xung quanh các yếu tố (như đã đề cập ở trên) và phân cấp, với các yếu tố nhất định là lớn hơn và nổi bật hơn các yếu tố khác.
Giao diện này có thể được tạo bằng hộp đèn, hiệu ứng cuộn thị sai hoặc bằng cách định vị chính xác hình ảnh hoặc văn bản chồng lên nhau.
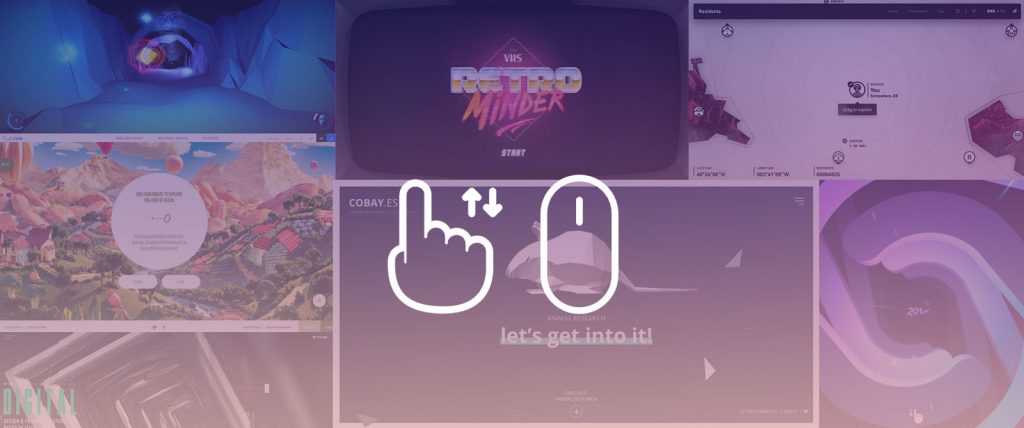
8. Chuyển động và tương tác

Video và hoạt hình không phải là một hiện tượng mới trên web. Xét cho cùng, chuyển động là một cách hấp dẫn, chắc chắn để thu hút sự quan tâm của khách truy cập trang web, đặc biệt là khi thiết kế cho đối tượng với các khoảng chú ý giảm dần. Mắt chúng ta gần như bị hút theo bản năng đối với bất kỳ yếu tố chuyển động nào, một thực tế sinh học có thể được sử dụng để kiểm soát cách khách truy cập cảm nhận về một trang nhất định.
Có nhiều hình thức chuyển động hiện đang có rất nhiều trong thiết kế web: từ hoạt hình vi mô cung cấp phản hồi khi chúng ta di chuột qua hoặc nhấp vào các yếu tố, đến kiểu chữ chạy trên màn hình, đến các tiêu đề hoặc hoạt hình video toàn màn hình.
Để làm cho xu hướng này hiệu quả với bạn, hãy nghĩ đến những lĩnh vực bạn muốn tập trung nhất vào trang web của mình. Hãy nhớ rằng chuyển động có thể gây mất tập trung khi sử dụng sai, vì vậy hãy chắc chắn chỉ áp dụng nó ở những nơi chiến lược, theo cách hỗ trợ cách kể chuyện của trang web của bạn.
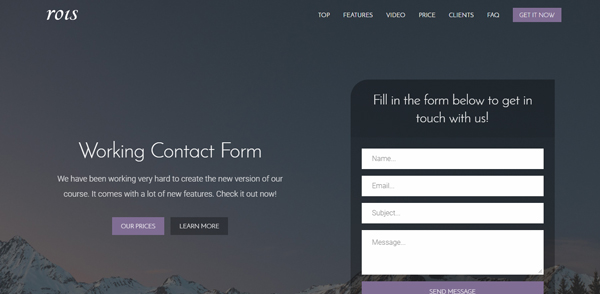
9. Biểu mẫu (form) Toàn màn hình

Chủ đề thiết kế bao trùm cho năm nay là các yếu tố lớn được bao quanh bởi số lượng khoảng trắng hào phóng. Do đó, điều tự nhiên là xu hướng này đã tìm được đường vào những thiết kế web dường như trần tục hơn, chẳng hạn như hình thức trực tuyến.
Các biểu mẫu trực tuyến đóng một phần không thể thiếu trong rất nhiều tương tác web của chúng tôi, từ đăng ký dịch vụ, đến điền thông tin giao hàng của chúng tôi trên một cửa hàng trực tuyến và hơn thế nữa. Tuy nhiên, đôi khi, họ cảm thấy như một việc vặt tẻ nhạt và người dùng thường không thể điền chúng vào. Hành động đơn giản là mở rộng một biểu mẫu để nó chiếm nhiều chỗ hơn trên trang, khiến nó trở nên hấp dẫn hơn khi tương tác. Do đó, các hình thức toàn màn hình có thể cải thiện trải nghiệm người dùng.
Một tính năng khác có thể làm tăng khả năng người dùng điền và gửi biểu mẫu, là các tương tác vi mô đáp ứng hành động của người dùng trong thời gian thực, hướng dẫn họ thực hiện quy trình. Ví dụ: thay đổi thiết kế tinh tế có thể báo hiệu rằng một trường nhất định đã được điền và thông điệp phản hồi có thể đánh dấu việc gửi biểu mẫu thành công.
10. Minh họa phù hợp

Các trang web khai thác rất nhiều công cụ trực quan để kể một câu chuyện hấp dẫn. Với bất cứ điều gì từ hình minh họa đến biểu tượng và hình ảnh, hình ảnh không còn chỉ là giữ chỗ để chỉ thêm một số màu vào trang. Thay vào đó, thiết kế web có chủ ý trong việc sử dụng hình ảnh, sử dụng hình ảnh để hỗ trợ thông điệp và tạo ra một bản sắc thương hiệu.
Thật vậy, vị trí minh họa đúng có thể tạo ra sự khác biệt lớn. Ví dụ: nghĩ về trang web của skateshop chứa đầy đồ họa lấy cảm hứng từ nghệ thuật đường phố. So sánh, một trang web phi lợi nhuận có cảm giác hình ảnh tốt mang lại cảm giác lạc quan, gửi một thông điệp khác nhau cùng nhau.
Để tạo thành một ngôn ngữ hình ảnh mạch lạc, gói gọn tầm nhìn của thương hiệu của bạn, hãy duyệt qua các bộ sưu tập nghệ thuật vector để có hình minh họa, biểu tượng và huy hiệu độc đáo. Ngoài ra, hãy đầu tư thời gian để xem qua các tính năng phương tiện chất lượng cao để tìm hình ảnh phù hợp hoàn hảo với nhu cầu cụ thể của thương hiệu của bạn.
Nếu quý khách cần thiết kế website chuyên nghiệp tại Điểm Tựa Việt vui lòng liên hệ
ĐIỂM TỰA VIỆT – CÔNG TY THIẾT KẾ WEB HÀNG ĐẦU CHO DOANH NGHIỆP
Công Ty TNHH MTV Công Nghệ Điểm Tựa Việt
19 Nguyễn Mộng Tuân – Q. Liên Chiểu – Tp. Đà Nẵng
Hotline: 0943.559.573
Email: info@diemtuaviet.net
Website: https://diemtuaviet.net
Fanpages: Fb.com/dtvtech